hey !
I’m a Montreal-based Swiss designer and brand strategist by day and I develop web-based design tools when I’m not sleeping, cooking or playing with my cat. I've been designing cool stuff since 2011, got into coding in 2020 and I’m always interested in collaborating with nice people with larger than life ideas.
My weapons of choice are javaScript, webCanvas and webGL but I’m always curious about learning new stuff and getting to play with new technologies. I’m trying to use this website to showcase what I like to do and create opportunities to connect with people that might have an interest in creative coding.
Feel free to say hi 👋 !
Design Tools
Applications i had the chance to build in collaboration with amazing people.
I'm actually checking clearance with some friends and clients to make those open to public. Stay tuned
For the time being, all the animated version are displayed on my are.na account
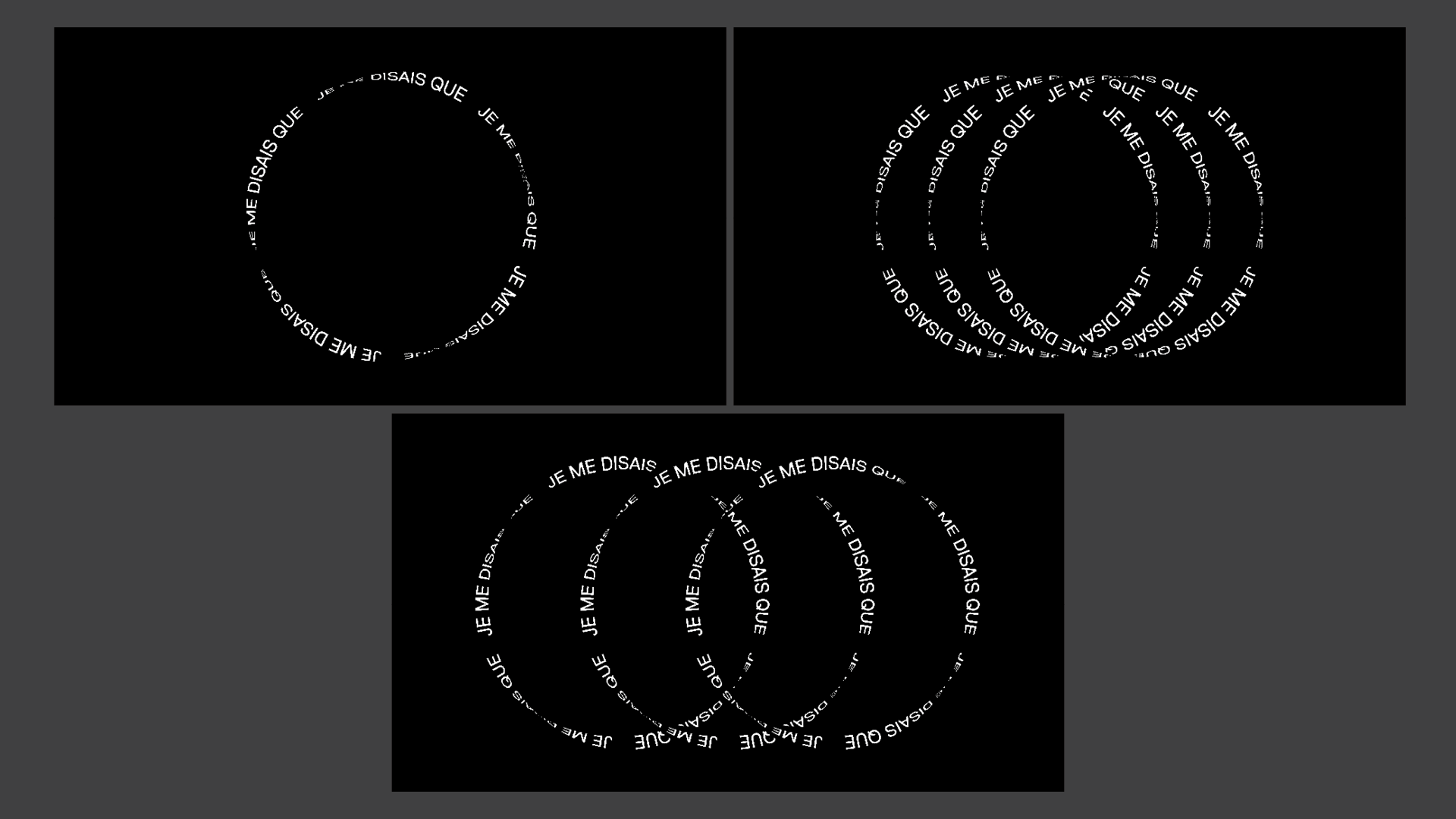
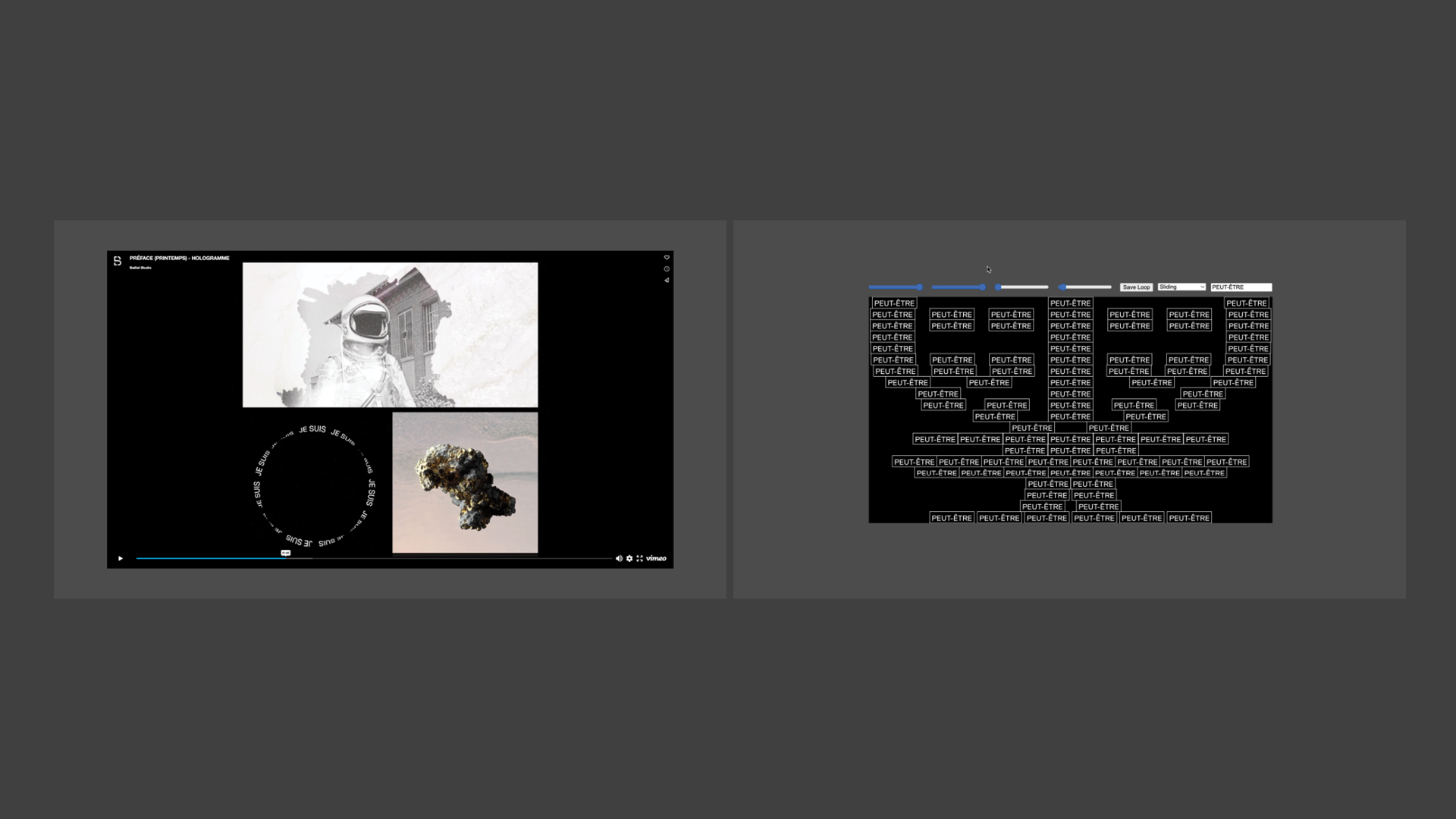
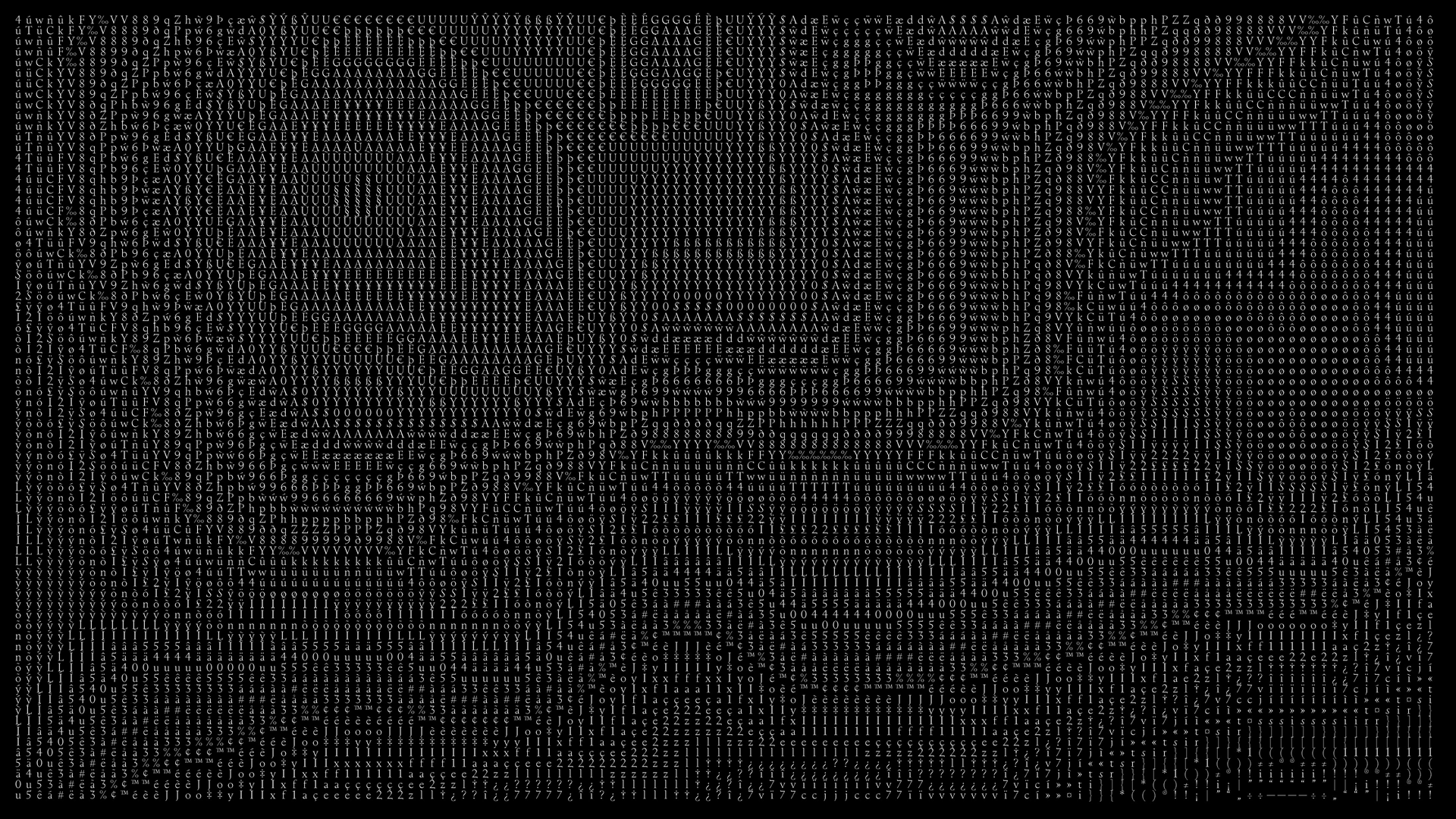
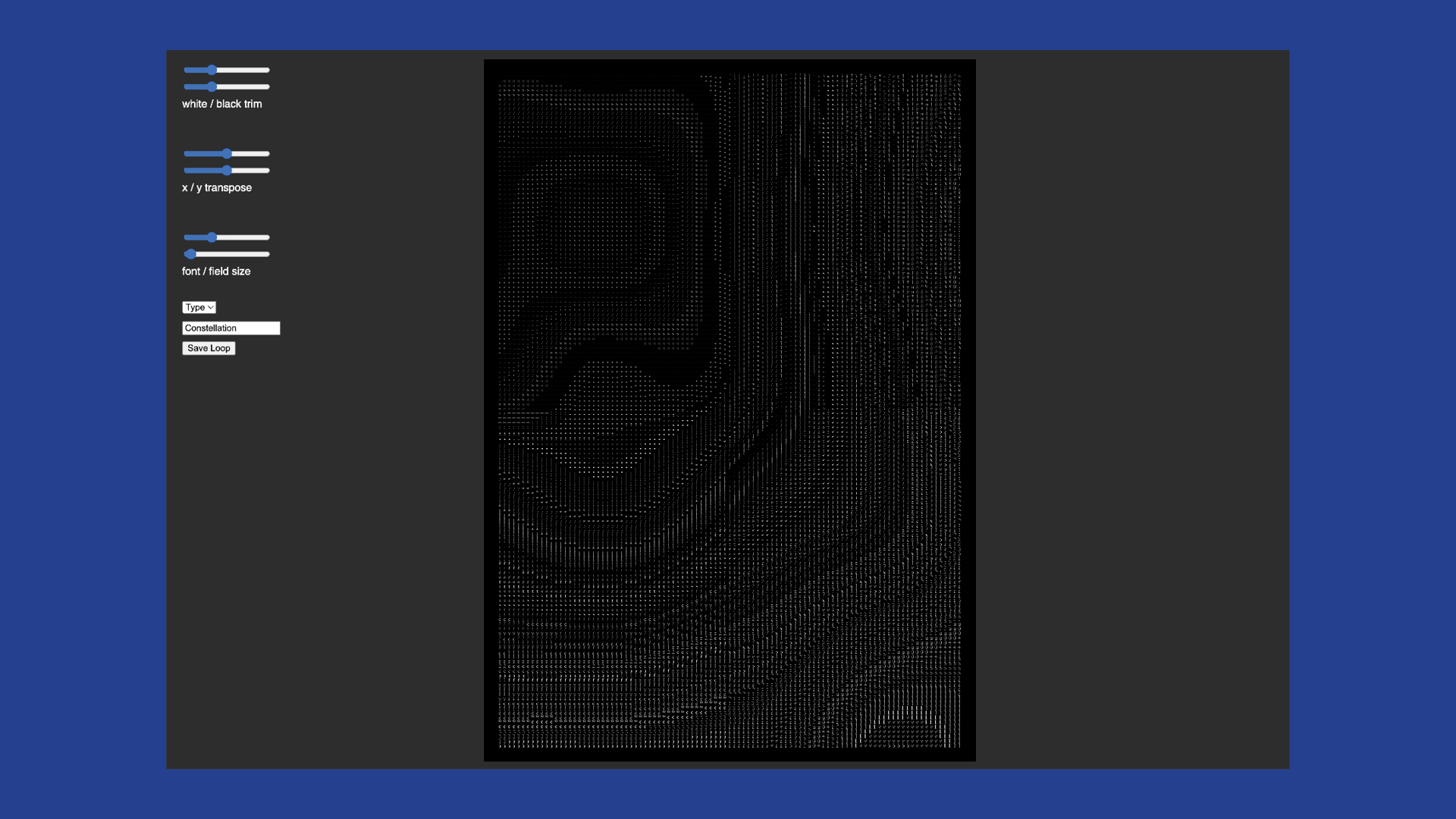
Developing a serie of type-based visuals to be used as video sources
2020
Creative Direction : Studio Baillat
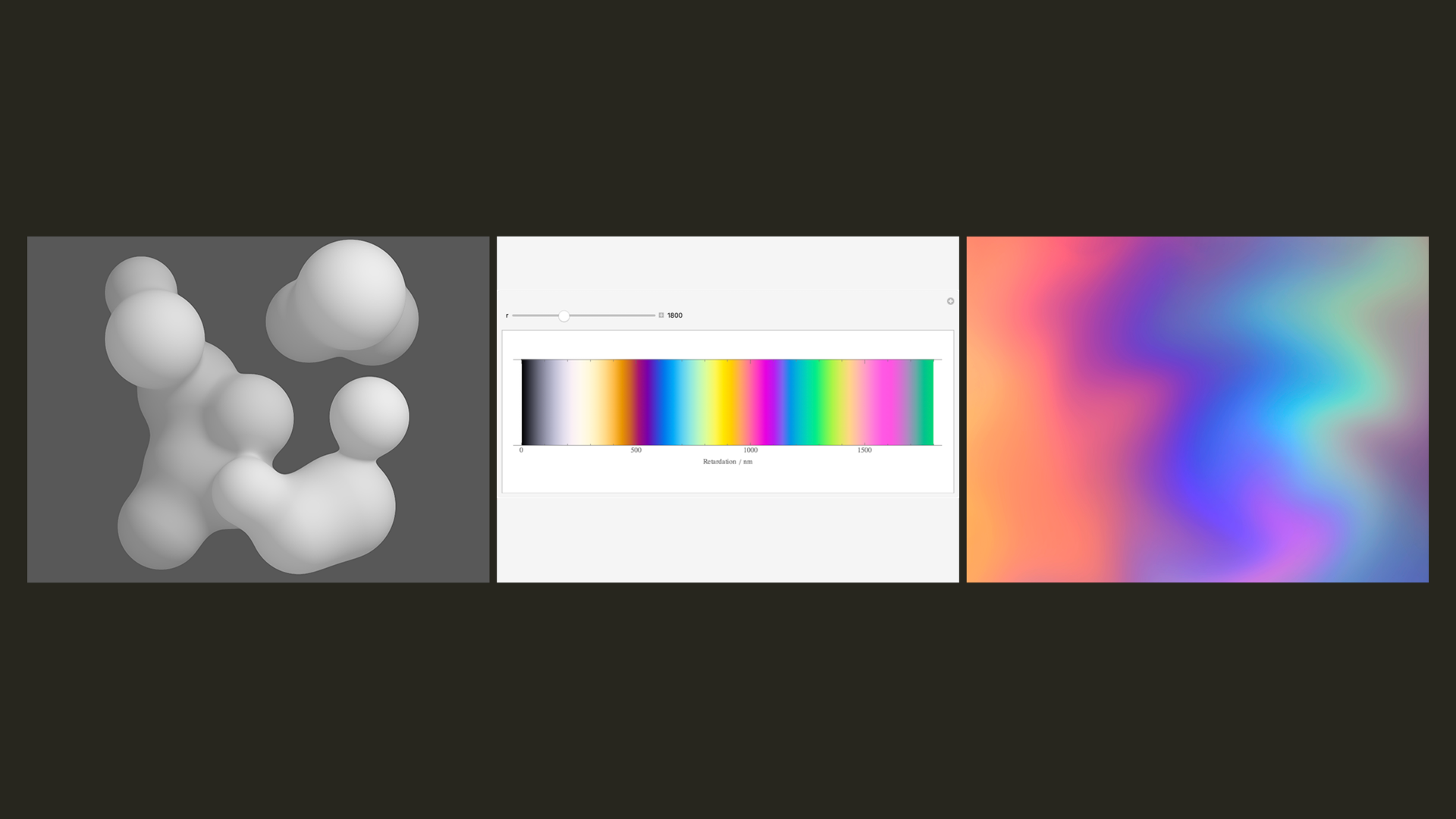
Case study : Hologramme Préface






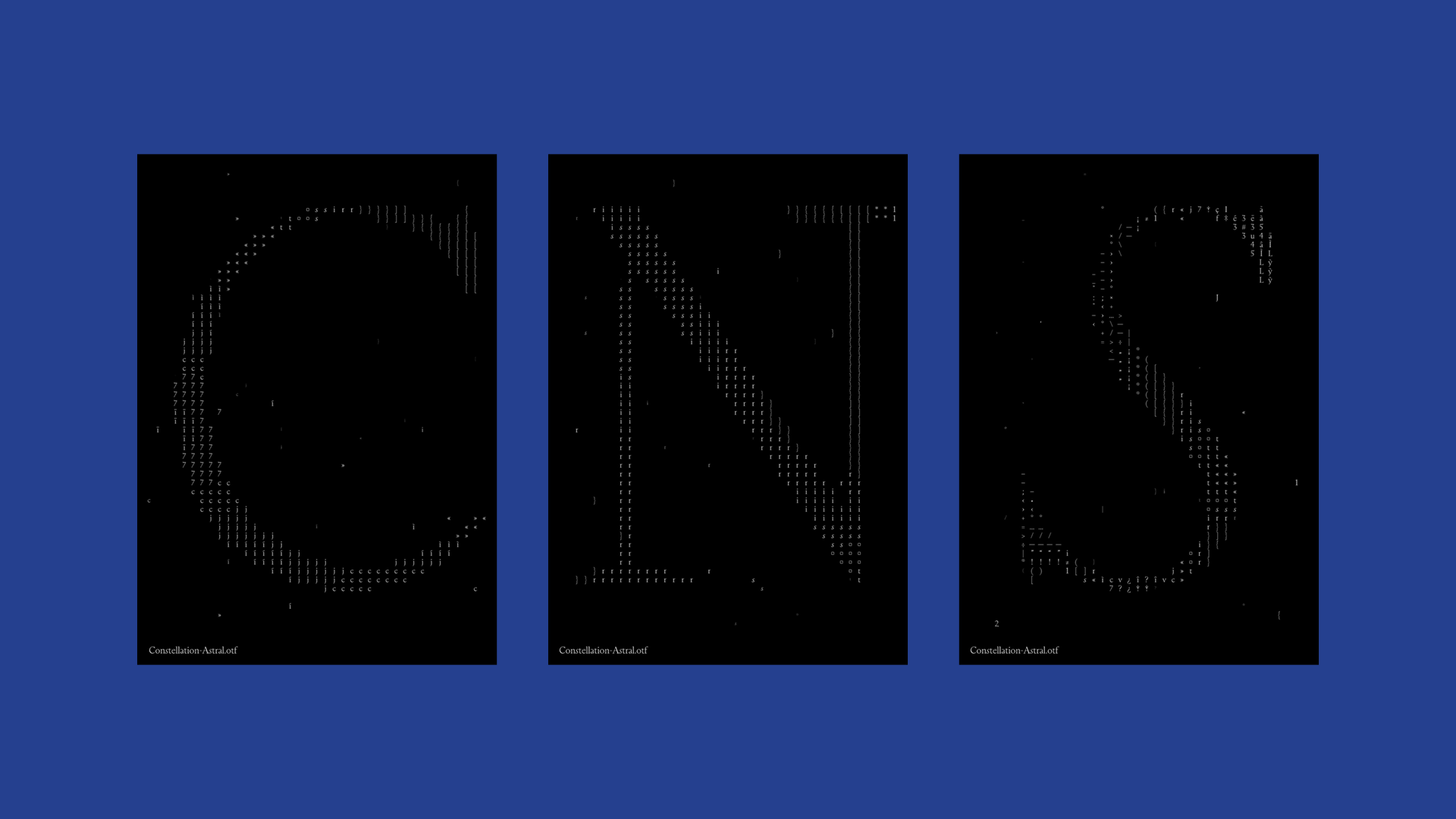
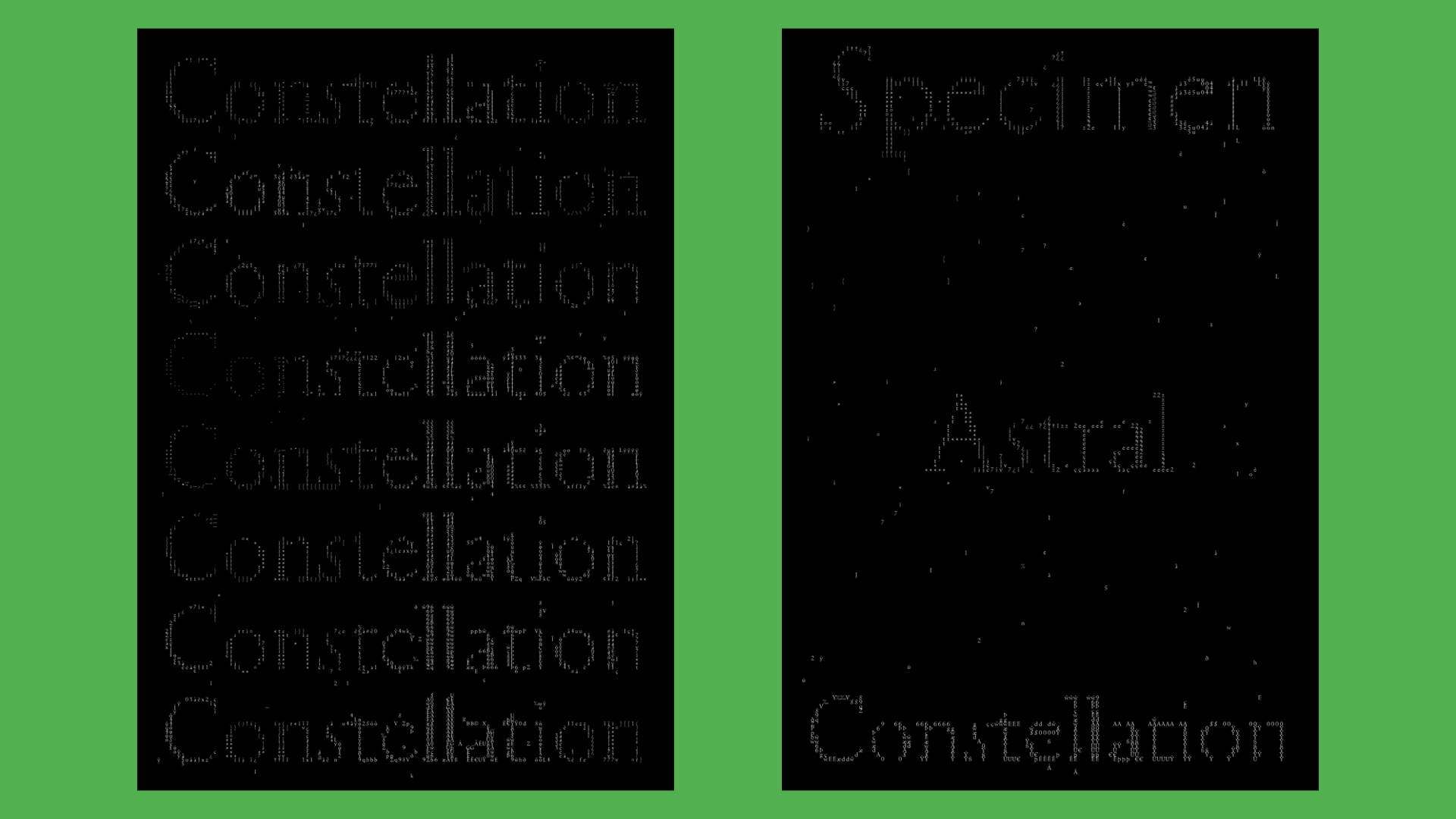
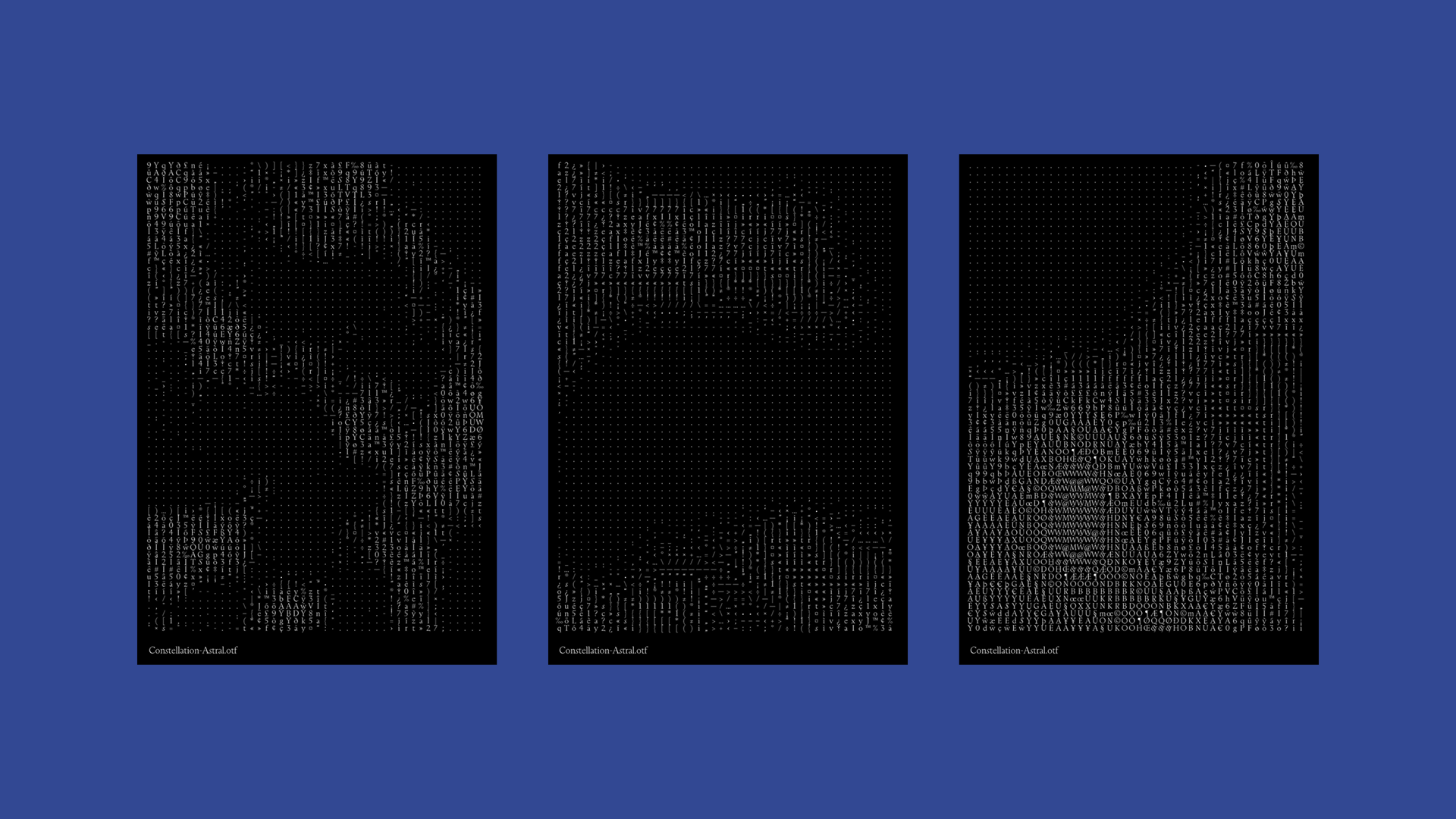
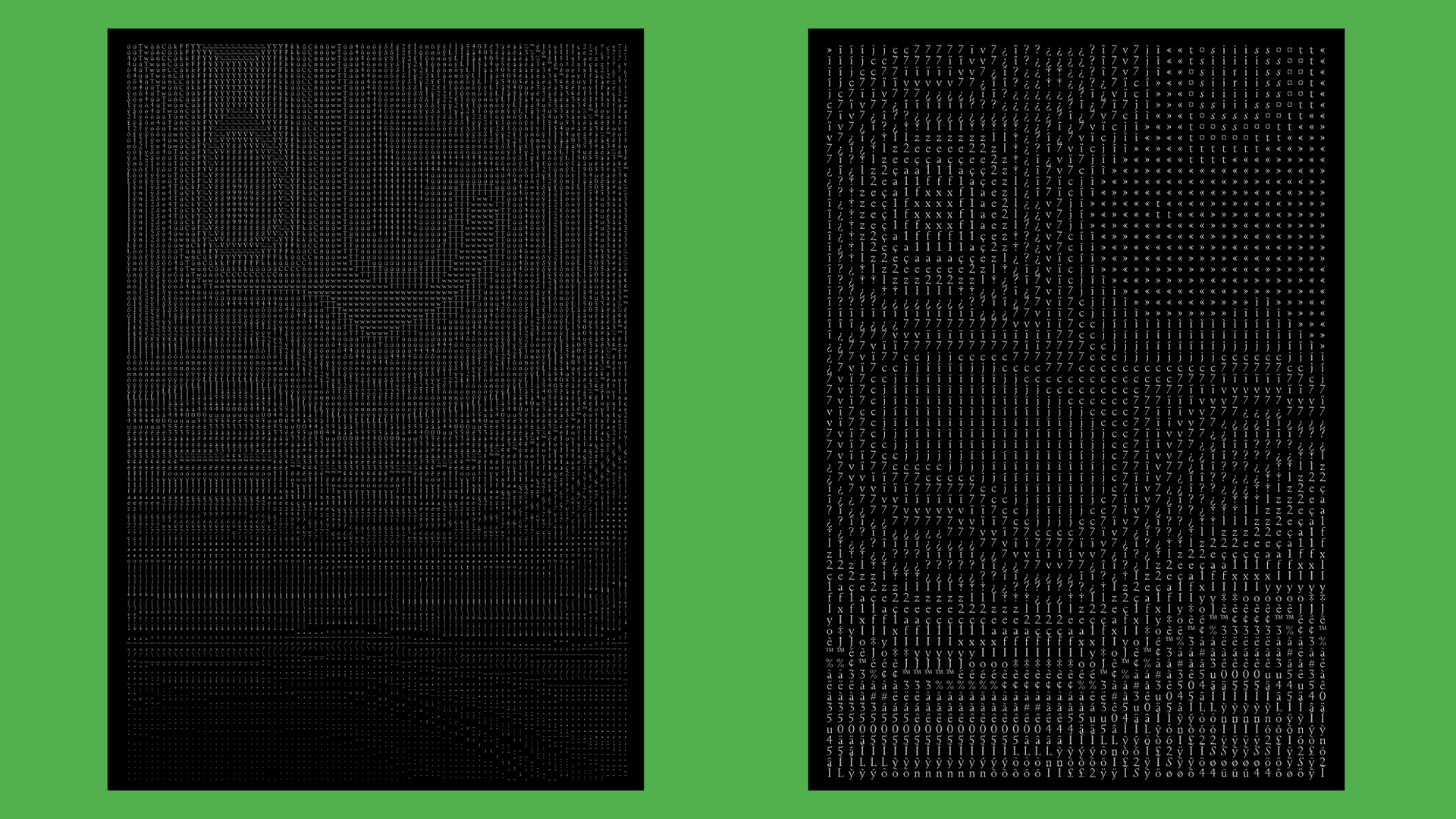
Creation of typographic specimens for an ECAL diploma project
2020
Creative Direction : Arthur Cloche
Type design : Raphael de la Morinerie







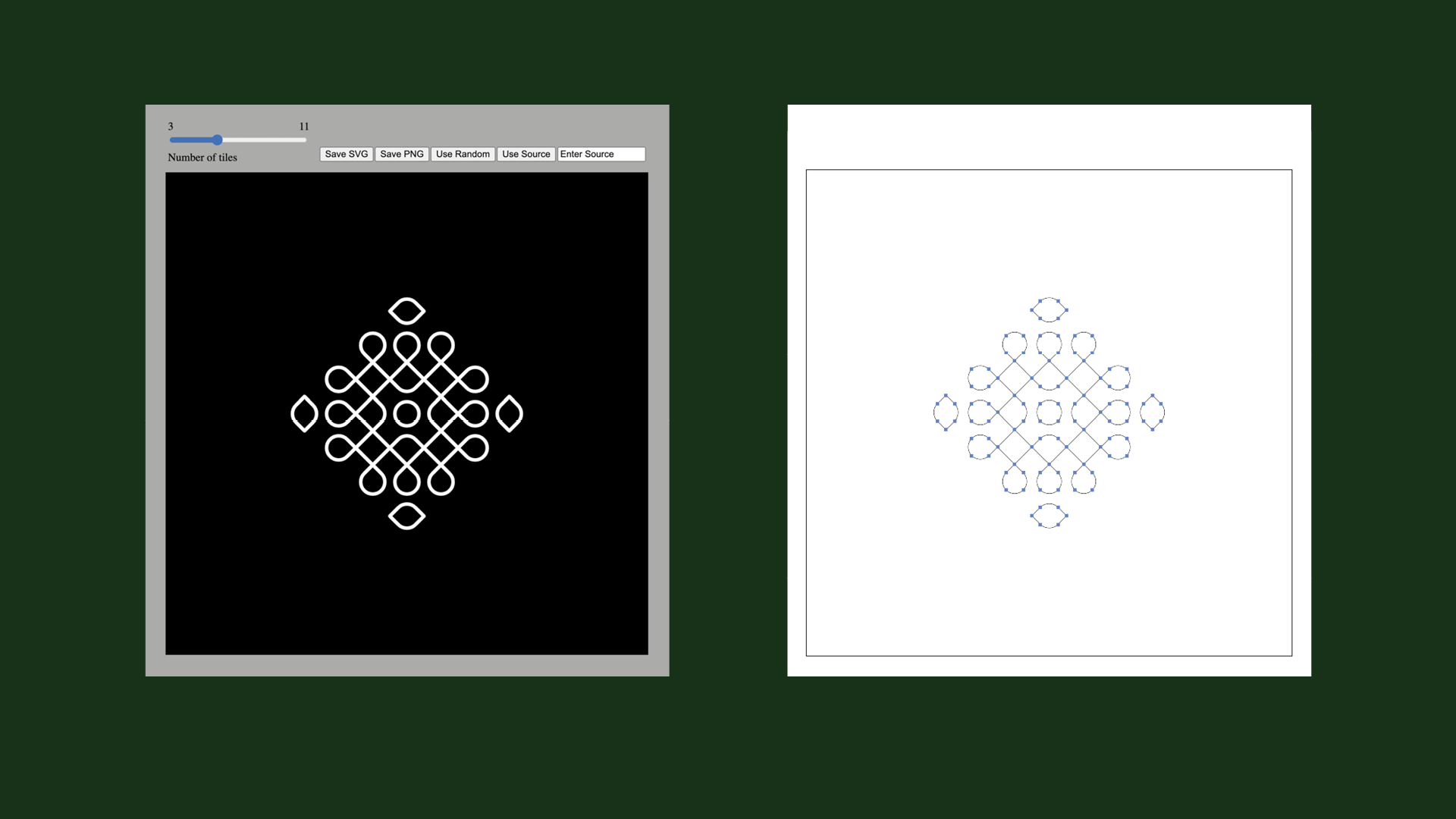
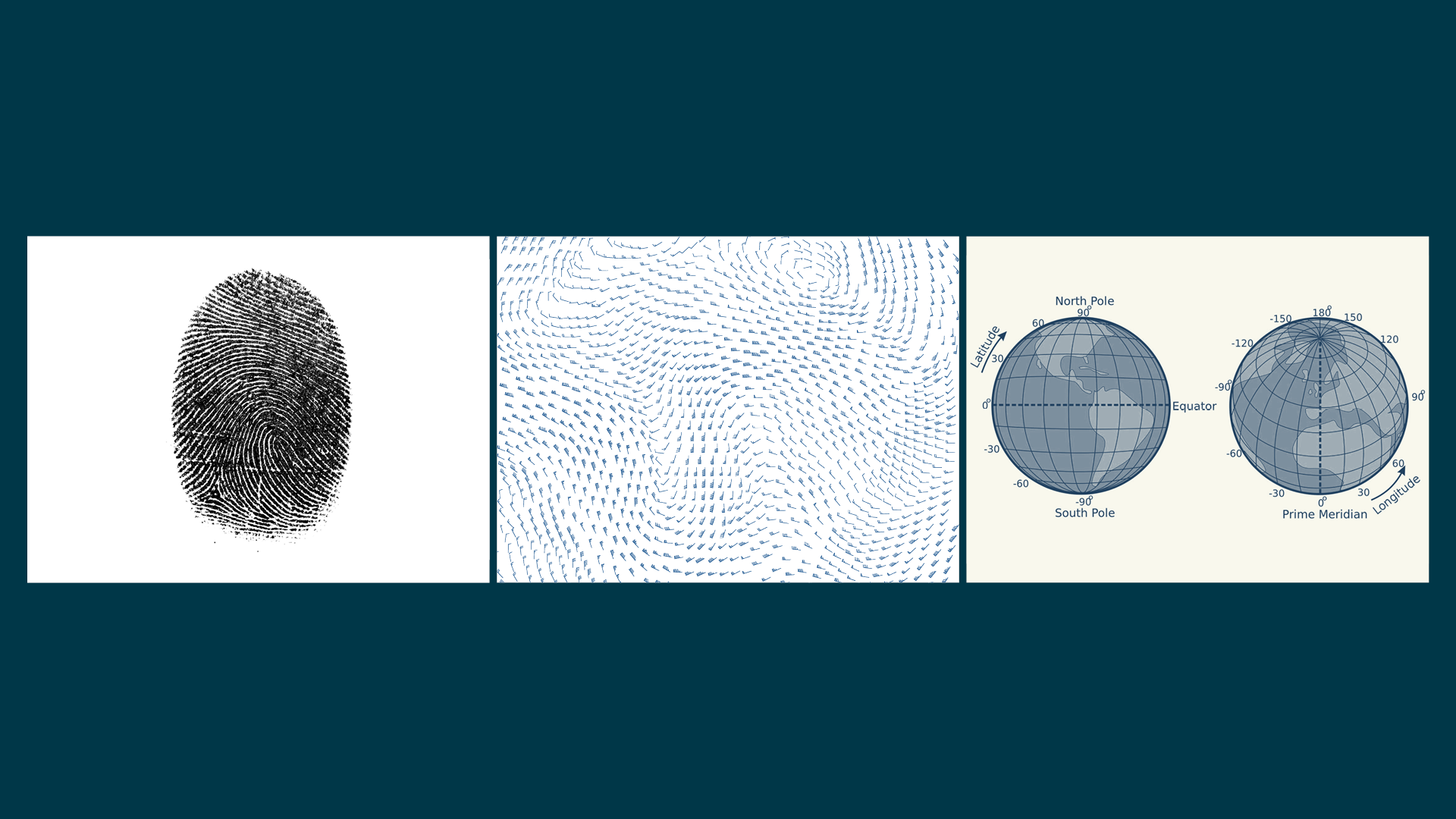
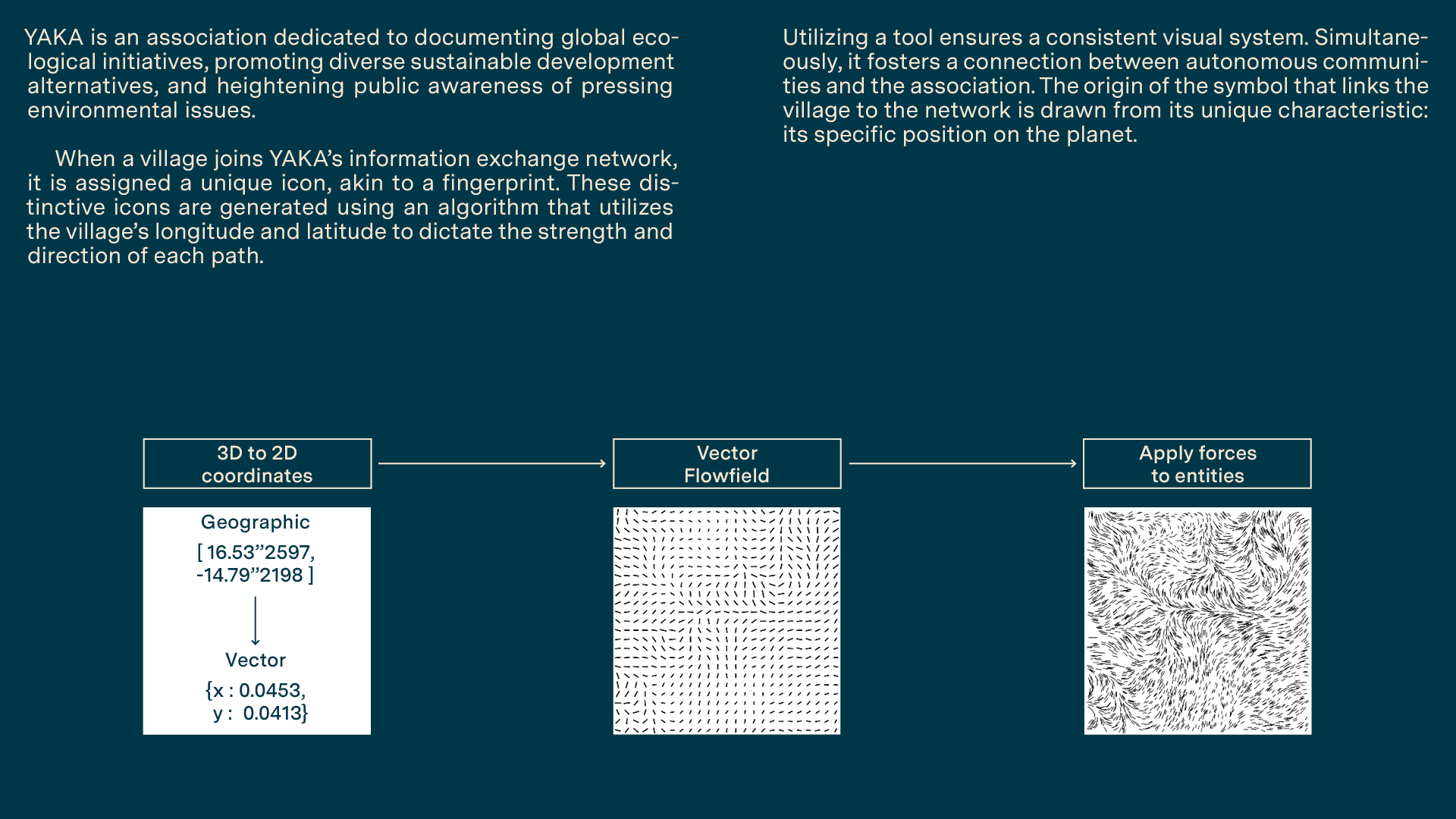
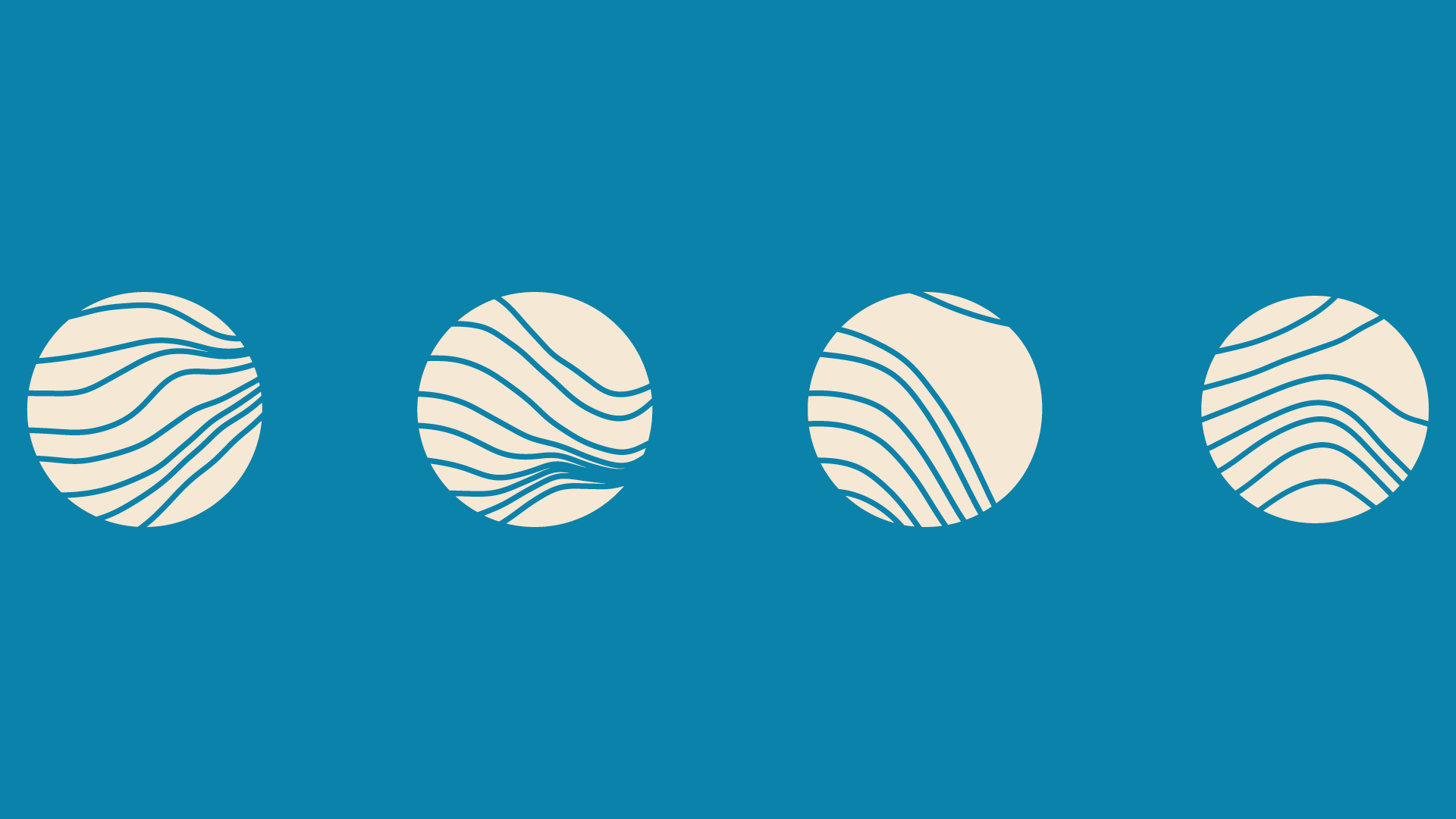
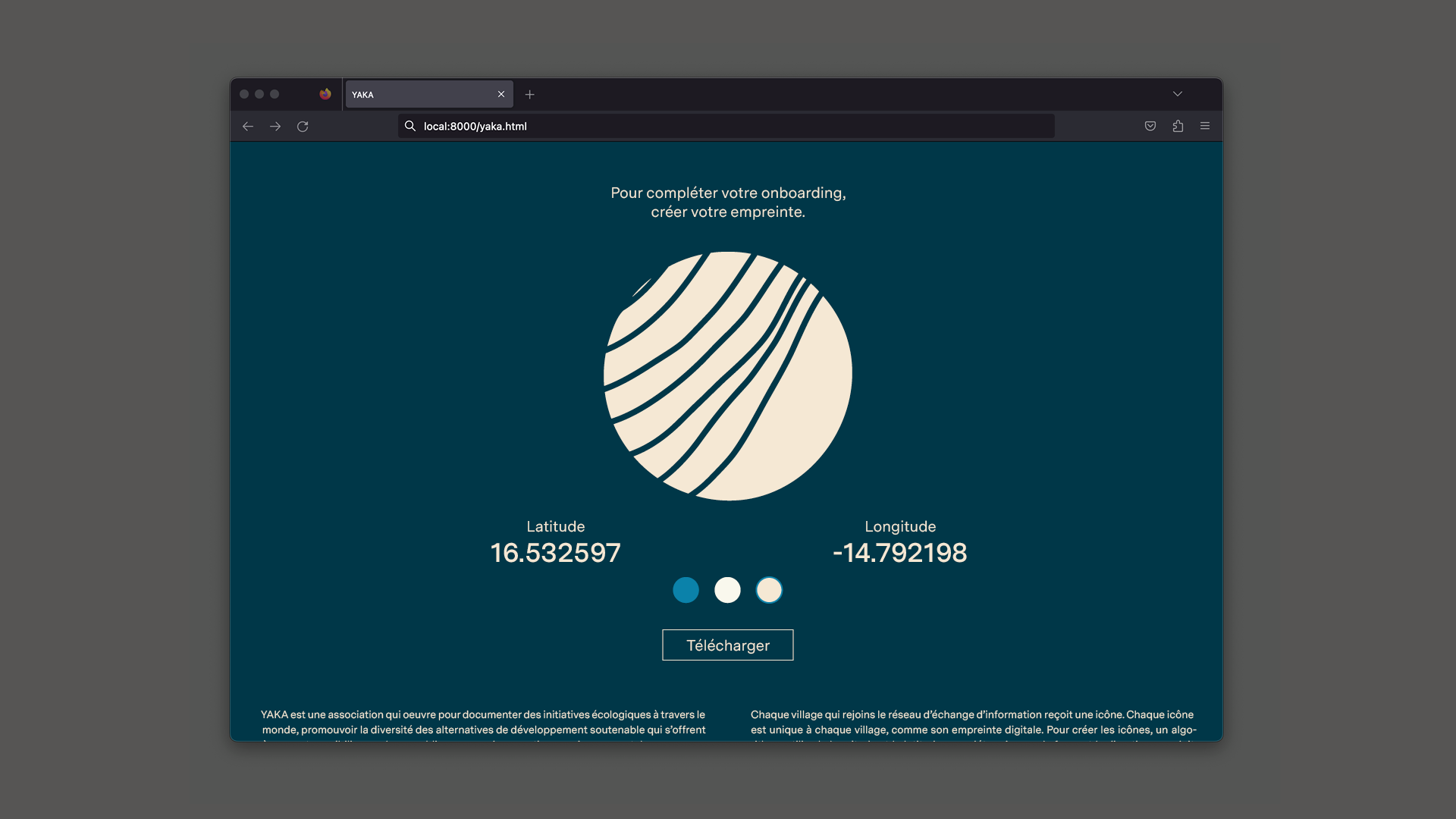
Creation of a branded proprietary icon system
2020
Creative Direction : Arthur Cloche










Creation of a branded proprietary icon system
2020
Creative Direction : Arthur Cloche





Developing a proof-of-concept for an animated branding element.
2020
Creative Direction : Caserne





Developing a serie of type-based visuals to be used as video sources
2020
Creative Direction : //
Case study : //

Creative Coding
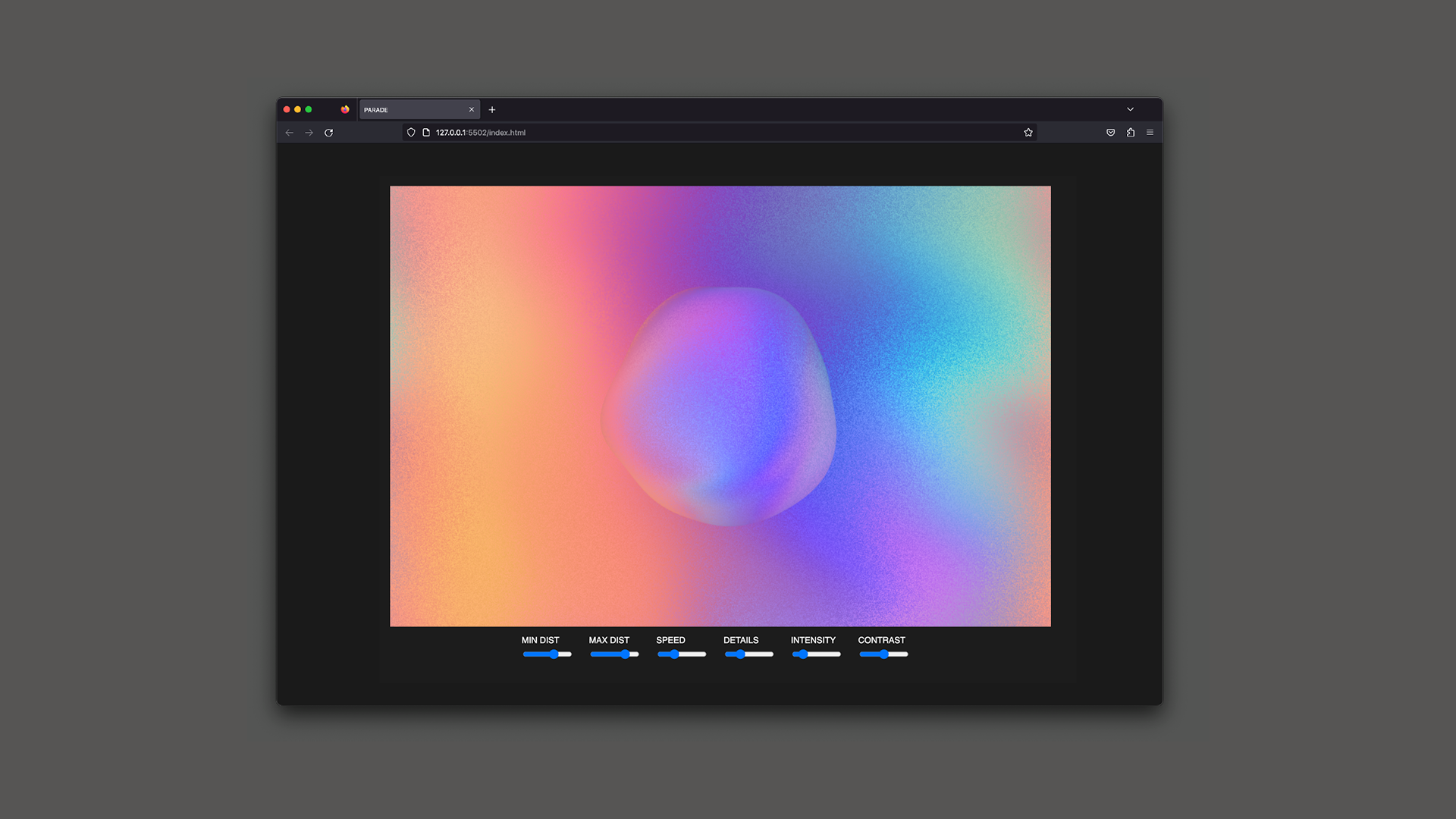
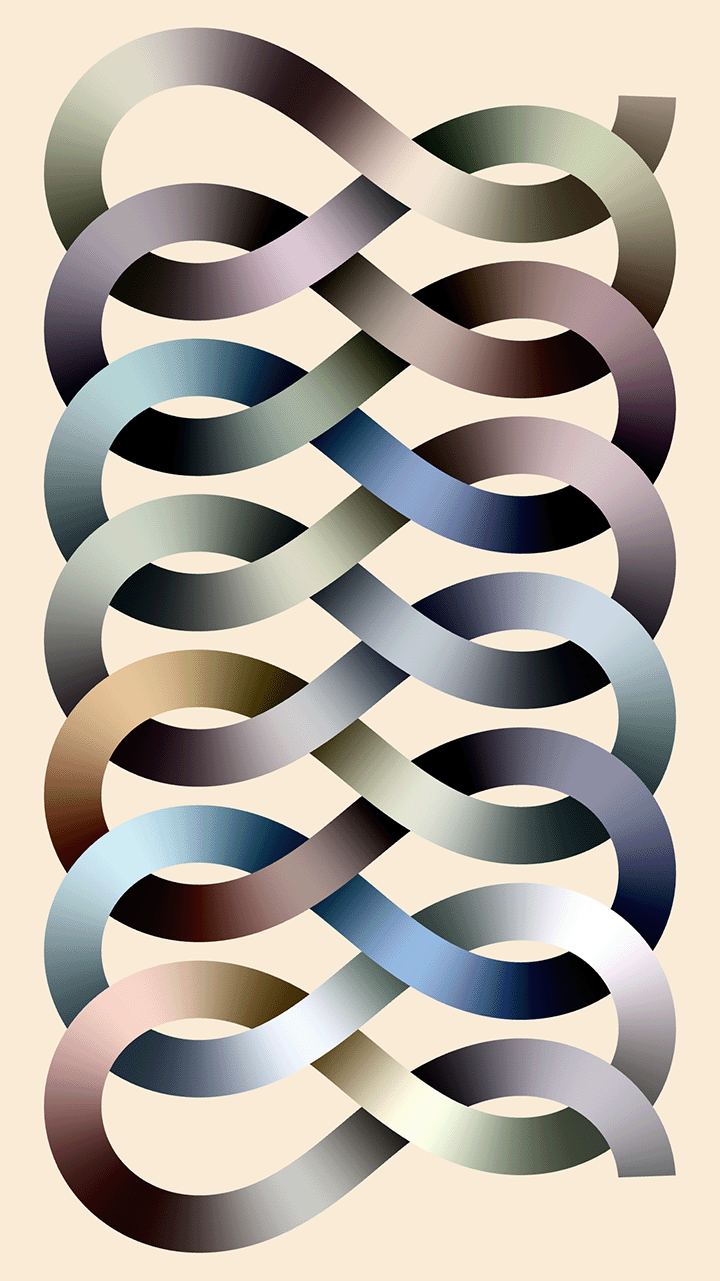
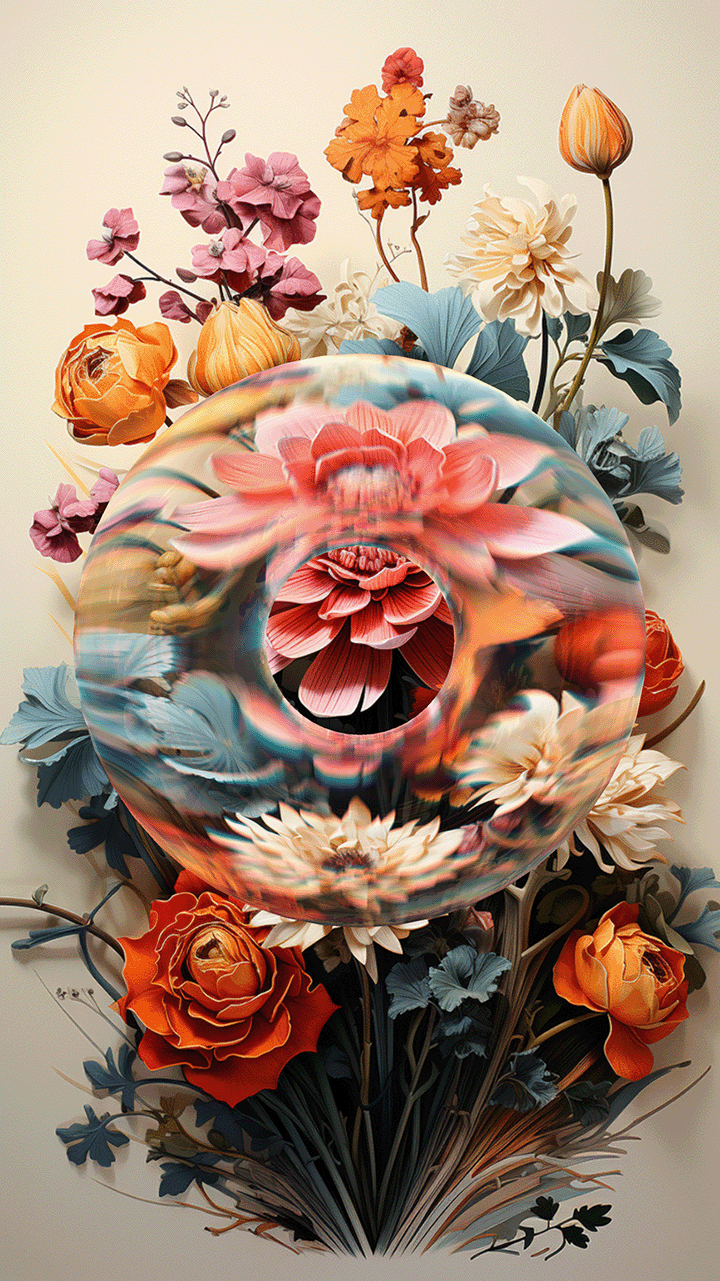
Pieces, bits of code or proofs of concept that didn't ended up being fully-developed app or just built for fun or by curiosity.
Irridescent Lemniscate

Refraction On Geometry

Sinewaves Displacement

Bulge Refraction

P5.VariableFont

Random Walking Circles